为博客添加看板娘
博客优化内容
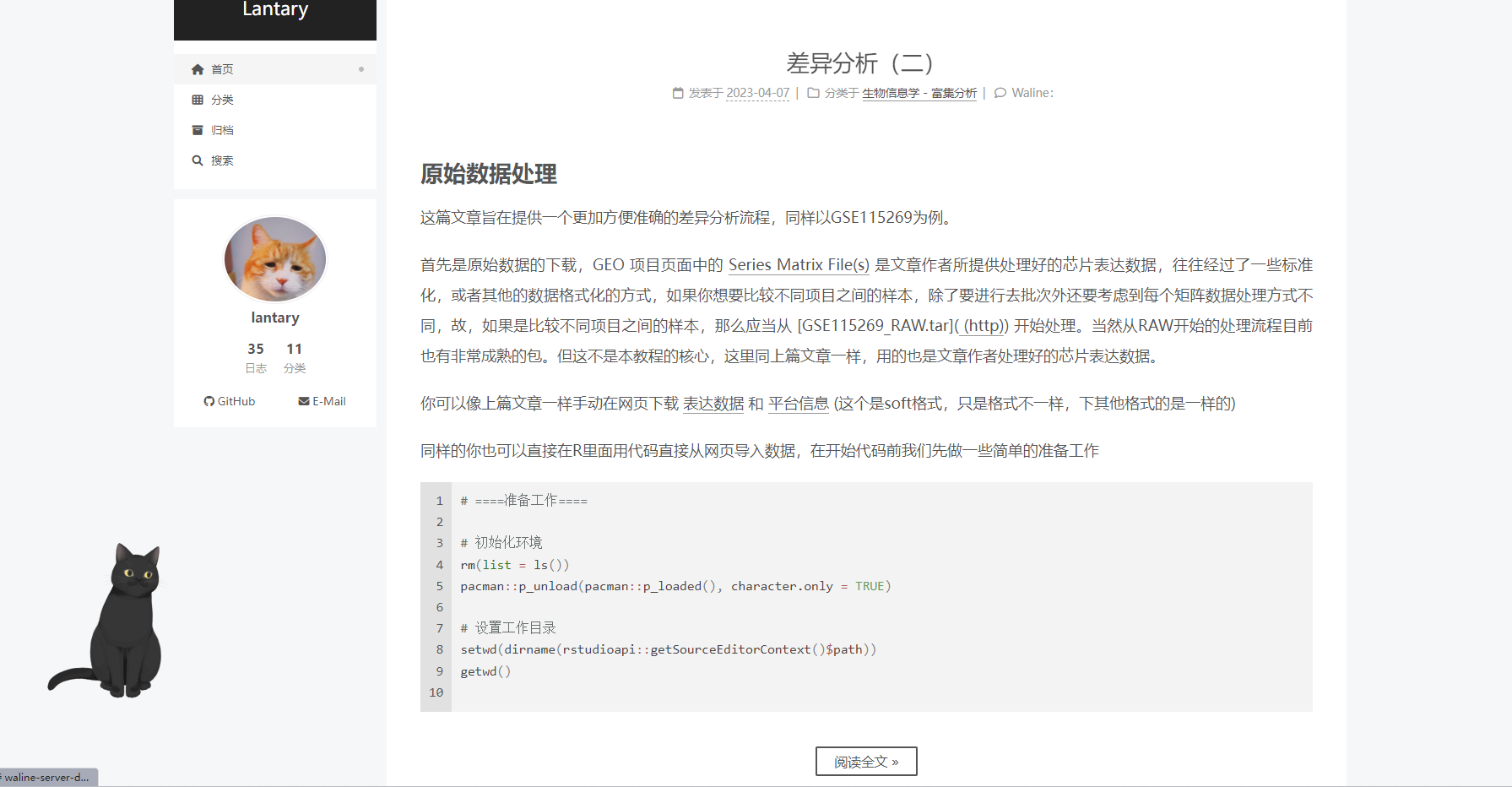
基于 hexo-helper-live2d 插件给自己的博客添加一个看板娘,最后的成果图如下

添加看板娘
首先安装插件
npm install hexo-helper-live2d --save
如果你的npm出现依赖问题 vulnerabilities 错误,那么可以通过降低npm版本,但是如果你不想降低又无法解决依赖问题,那么建议你关闭audit报错,当个鸵鸟,眼不见心不烦。
我选择的是黑猫模型,也就是 live2d-widget-model-hijiki
npm install live2d-widget-model-hijiki -S
安装好模型后,修改站点配置文件 _config.yml
# Live2D
## https://github.com/EYHN/hexo-helper-live2d
live2d:
enable: true
# enable: false
scriptFrom: local # 默认
pluginRootPath: node_modules/hexo-helper-live2d # 插件在站点上的根目录(相对路径)
pluginJsPath: lib/ # 脚本文件相对与插件根目录路径
pluginModelPath: node_modules/live2d-widget-model-hijiki # 模型文件相对与插件根目录路径
# scriptFrom: jsdelivr # jsdelivr CDN
# scriptFrom: unpkg # unpkg CDN
# scriptFrom: https://cdn.jsdelivr.net/npm/live2d-widget@3.x/lib/L2Dwidget.min.js # 你的自定义 url
tagMode: false # 标签模式, 是否仅替换 live2d tag标签而非插入到所有页面中
debug: false # 调试, 是否在控制台输出日志
model:
use: node_modules/live2d-widget-model-hijiki # 第二步下载的模型
# use: wanko # 博客根目录/live2d_models/ 下的目录名
# use: ./wives/wanko # 相对于博客根目录的路径
# use: https://cdn.jsdelivr.net/npm/live2d-widget-model-wanko@1.0.5/assets/wanko.model.json # 你的自定义 url
display:
position: left
width: 150
height: 300
hOffset: 100 #控制看板娘平行位置
vOffset: 50 #控制看板娘垂直位置
mobile:
show: true # 手机中是否展示
配置完成后hexo g; hexod就可以在网站上看到你的看板娘了
修复不蒜子bug
如果你的博客同时部署了不蒜子统计访客的功能,那么可能会出现bug,live2D和不蒜子存在一些兼容问题
可以通过如下方式修复
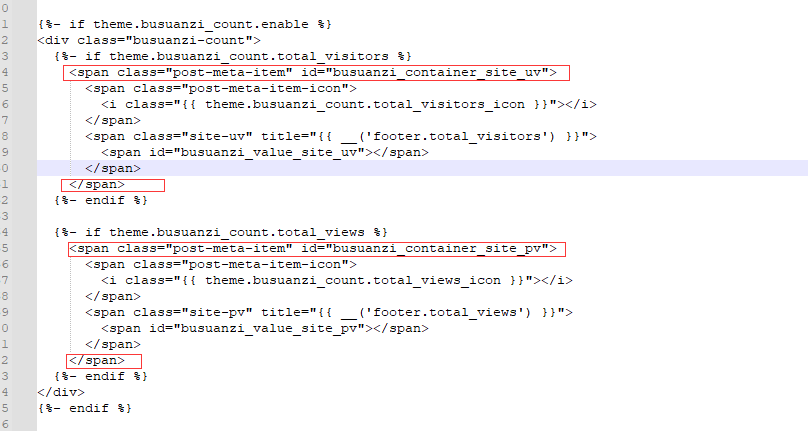
打开你的主题文件 theme/next_v8.5.0/layout/_partials/ 中的 footer.njk

删除掉红框中的内容,这样脚注中的访客统计和阅读量统计的冲突就解决了
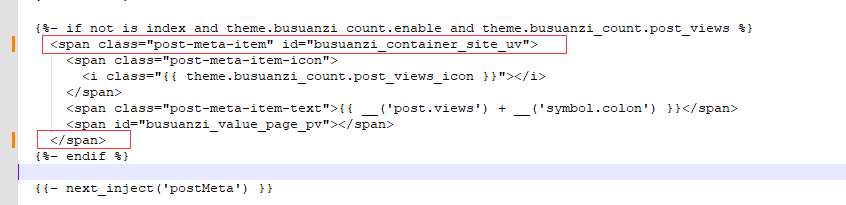
同样的文章的阅读量统计也需要解决,转到路径 theme/next_v8.5.0/layout/_partials/post,打开post-meta.njk

同样把这两行删除,最后hexo g; hexo d打开网页可以看到bug以及修复了
版本信息
| tool | version |
|---|---|
| hexo | 5.4.2 |
| npm | 9.6.4 |
| hexo-helper-live2d | 3.1.1 |
| busuanzi | 2.3.0 |
| theme: next | 8.5.0 |